-
프론트엔드 프레임워크 트렌드(Angular / React / Vue.js)Study 2021. 1. 13. 17:50
회사에서 사내 세미나 발표 준비하면서 만들었던 요약 자료
프론트엔드 프레임워크에 대해 더 깊이 알 수 있었다.
실제 Vue.js 예제를 몇 구문 작성하기도 하며 감각을 익혔다.
Front-end 프레임워크 트렌드

Front-end 프레임워크 소개프레임워크란?
-
애플리케이션 구조에 대한 가이드라인과 기반 코드를 제공하는 개발 툴
Front-end 프레임워크
-
사용자와 만나는 화면단인 Front-end 개발을 목적으로 하는 프레임워크
-
최근에는 웹이 복잡해지며 SPA 개발을 위한 프레임워크가 각광 받고 있다.
JavaScript 프레임워크의 등장
-
모바일 / 웹의 발달로 화면에서 표현해야 하는 Front-end의 개발이 복잡해지며 JS를 이용한 프론트엔드 구성이 주목 받고 있다.
-
웹 규모가 커지며 JS 파일이 많아져 관리가 어려워졌고, 이를 관리하는 프론트엔드 프레임워크가 등장
Front-end 프레임워크 종류
Front-end 개발을 위한 프레임워크 중 많이 사용되는 React, Angular, Vue 소개
세 프레임워크는 SPA 개발을 위한 프레임워크로 복잡한 웹페이지 개발에 유용React / Angular / Vue.js 비교
-
가장 먼저 발표된 프레임 워크는 Angular. 이후 React, Vue.js 순서로 개발
-
React는 프레임워크가 아닌 라이브러리. MVC 모델 중 View 단에만 영향
-
Angular / Vue.js는 프레임워크
-
주요 특징은 React는 Virtual DOM을 사용하고 Angular는 양방향 바인딩 사용. Vue.js는 React와 Angular의 장점을 수용한 것이 특징
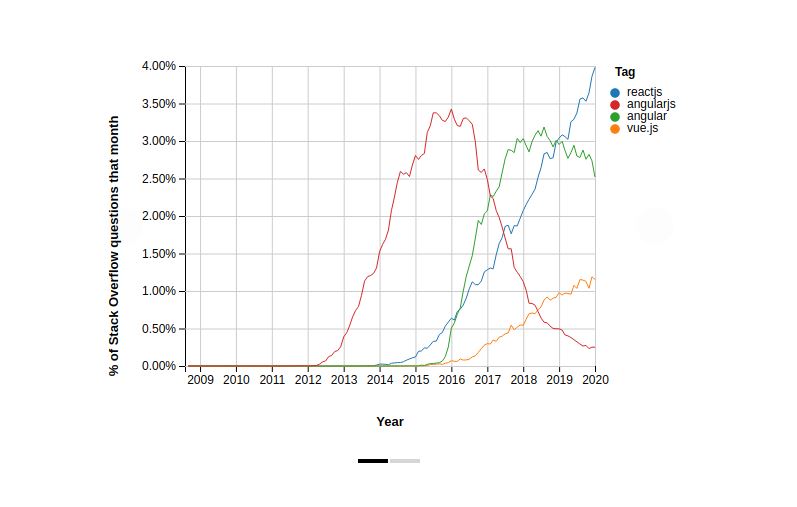
Stack Overflow의 질문 점유율
-
AngularJS는 2010년 발표 이후 꾸준히 질문 점유율이 상승하다 2016년 이후 하락
-
Angular는 2014년 발표. 2013년 발표된 리액트가 2018년에 Angular의 질문 점유율 역전
-
Vue.js는 2014년 발표 이후 점차 점유율을 상승시키며 2018년에는 angularJS의 점유율을 추월

GitHub 트렌드
-
포크 수는 React가 32만 건으로 가장 많음. Vue.js는 앵귤러를 최근 따라잡아 2위
-
관심글(Star) 지정 수가 가장 높은 것은 Vue.js
-
꾸준한 사용량과 관심은 React / 떠오르는 관심사로는 Vue.js

React 깃허브 저장소 
Vue.js 깃허브 저장소 
Angular 깃허브 저장소 
React
-
Facebook에서 만든 자바스크립트 기반 UI 라이브러리
-
넷플릭스 / 트위치 등 글로벌 기업들이 사용
-
버추얼 돔을 사용함
-
XML을 변형한 JSX 문법 권장
-
Virtual DOM 사용으로 일반 DOM 객체를 사용할 때 보다 빠름
-
컴포넌트를 재사용 할 수 있어 생산성이 높고 유지보수에 유리
-
라이브러리기 때문에 다른 프레임워크와 혼용 가능
-
JSX 문법은 익숙하지 않으면 적응 어려움
-
IE 8 이하의 브라우저는 지원하지 않음
Virtual DOM
-
가상의 DOM
-
메모리에 가상의 DOM을 저장하고, 데이터가 변경되면 전체 UI를 Virtual DOM에 그렸다가 이전의 Virtual DOM과 비교해 달라진 내용을 실제 DOM에 적용해 기존 DOM을 이용하는 방식보다 빠름
-
React / Vue.js가 Virtual DOM 방식을 사용한다.

Angular
-
구글에서 개발하고 운용 중인 자바스크립트 기반 Front-end 웹 프레임워크
-
양방향 바인딩 방식 제공
-
AngularJS는 자바스크립트 기반으로 출시되었으나 2014년 발표된 Angular는 타입스크립트 기반
-
전통적인 프레임워크로 프로젝트의 생성 / 테스트 / 빌드 / 배포 모든 단계를 위한 기능을 제공
-
대규모 프로젝트에 적합한 타입스크립트 언어를 Vue.js / React보다 효과적으로 지원함.
-
컴포넌트를 재사용함.
-
학습 난이도가 높다.
-
사용법이 정형화되어 있어 다른 라이브러리와의 혼용이 어려울 수 있다.
양방향 바인딩
-
데이터바인딩은 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터를 일치시키는 것
-
단방향 데이터는 화면 생성 시 watcher(감시자)가 데이터를 인식해 화면에 출력한다. 이후 사용자가 새롭게 데이터를 업데이트하게 되면 임의의 이벤트를 발생시켜 데이터의 값을 업데이트 함.
-
양방향 바인딩의 경우, 추가적인 watcher가 존재한다. 사용자가 값을 입력해 변화가 생기게 되면 watcher가 변화를 감지하고 새로운 값을 브라우저 데이터에 반영한다.

Vue.js
-
웹페이지 화면 개발을 위한 프레임워크
-
Angular의 양방향 바인딩, React의 Virtual DOM 랜더린 방식 모두를 가지고 있다.
-
템플릿을 사용해 뷰와 모델을 연결
-
낮은 학습 난이도가 장점
-
속도가 빠르고 가볍고 개발환경 구성이 쉬움 (CDN 링크 삽입만으로 이용할 수 있다.)
-
단점은 후발주자이기에 Angular / React에 비해 생태계 규모가 작다
프레임워크 러닝커브
-
뷰는 최근 가장 관심이 높은 프레임워크로 배우기 쉽단 장점을 가지고 있음
-
러닝커브(학습곡선)란 기술을 배우기 위해 소요되는 시간을 그래프 형식으로 표현한 것
-
학습 초반 Angular는 타입스크립트, React는 JSX를 익혀야하기 때문에 난이도가 높음. Vue.js는 기본 자바스크립트 / HTML 문법만 알면 배우기 쉽다.
-
학습 중반 Angular는 의존성 주입과 문법이 난이도를 높임. React의 경우 Redux 등 상태 관리 라이브러리가 필수적으로 여겨져 학습 난이도가 높음.
-
Vue.js는 공식 홈페이지의 가이드가 한글로 번역되어 있고 번역의 질도 높아 쉽게 배울 수 있다.

프레임워크 러닝커브 'Study' 카테고리의 다른 글
[MariaDB x Galera Cluster] Galera Cluster 설정 방법 (0) 2021.06.09 [iBatis/myBatis] Dynamic 동적 SQL (0) 2021.02.08 -